Общий вид
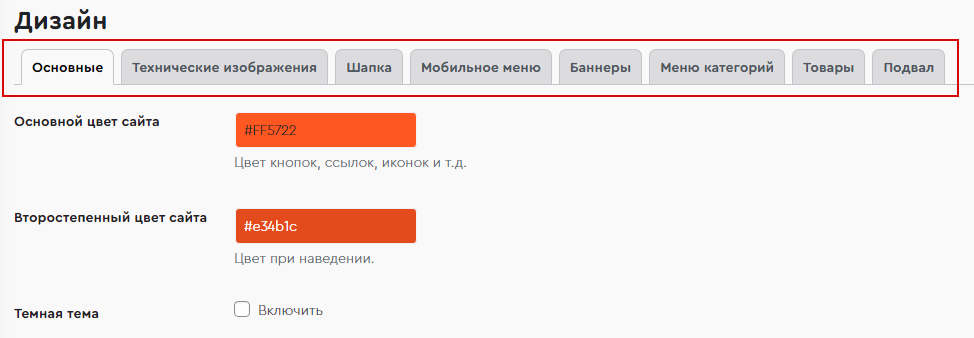
Раздел «Дизайн» для удобства разделён на подразделы. Переключаться между ними можно в верхней части страницы.

Основные
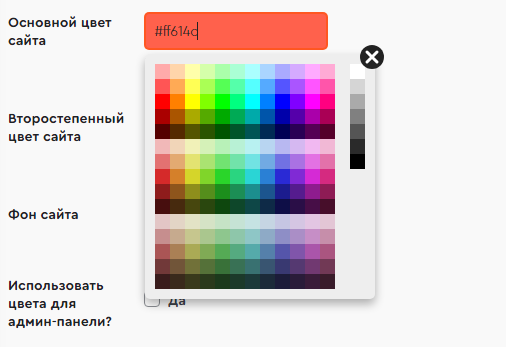
При нажатии на поля, содержащие основной и второстепенный цвета сайта, а также его фон, появится окно, в котором вы сможете выбрать нужный цвет из предложенной палитры. Также, если вы не нашли нужный цвет из предложенных, можно указать код цвета.

Рекомендуем второстепенный цвет делать таким же, как и основной, но более светлого или тёмного оттенка, чтобы при наведении на активные кнопки или элементы они подсвечивались.
Можно включить тёмную тему (1).
Активировать скин «Сайт во всю ширину» (2). Сайт будет растягиваться на всю ширину устройства. Этот скин придаст вашему сайту обновленный вид, позволит выводить больше товаров на главной странице и будет хорошо выглядеть даже без баннеров (в случае если вы их ещё не отрисовали).
При активации этого режима блокируется выбор смены хедера (шапки сайта), т.к. у данного скина она своя уникальная. Также скин включает себя новое меню (шторку), которое аналогично меню на мобильных устройствах.
Выбрать новую версию шапки (3).
Что в ней изменилось:
1. Меню со списком страниц помещено в самый верх (над лого).
2. Список категорий товаров перемещён на место меню (под лого).
3. Изменена кнопка авторизации.
4. Добавлена иконка с бонусами пользователя.
При активации данной версии блокируется выбор смены хедера (шапки сайта).

Галочка «Использовать цвета для админ-панели» окрашивает админ-панель в основной цвет сайта.

Шрифт сайта выбирайте в соответствии с общей стилистикой или брендбуком.
Favicon — иконка сайта, которая отображается в браузере во вкладке перед названием страницы и в качестве картинки рядом с закладкой, а также в адресной строке в некоторых браузерах. Рекомендуемый размер 512 х 512 px.
На сайте используется 2 версии логотипа: для светлой и тёмной версии некоторых элементов (шторка, подвал). Перед заливкой обязательно проверьте, как ваши логотипы отображаются на белом и на чёрном фоне, чтобы элементы не сливались. Рекомендуемые размера: 60 (высота) х 300 (ширина) px.

Изображение сниппета будет выглядеть как анонс сайта. Он возникает, если вы отправляете ссылку в соцсетях или мессенджерах, например: отправляете ссылку в сообщениях ВКонтакте или публикуете на стене группы. Рекомендуемый размер 1080 х 555 px.

Технические изображения
В этом подразделе вы можете менять дефолтные изображения котиков на свои фирменные изображения.

Изображения бесплатного соевого соуса, васаби и имбиря используются, если в «Общих настройках» вы заполнили поле «На сколько штук (8 шт. = 1 ролл) дается бесплатная порция соевого соуса, васаби и имбиря». Можете добавить свои изображения, рекомендуемый размер 500 х 500 px.

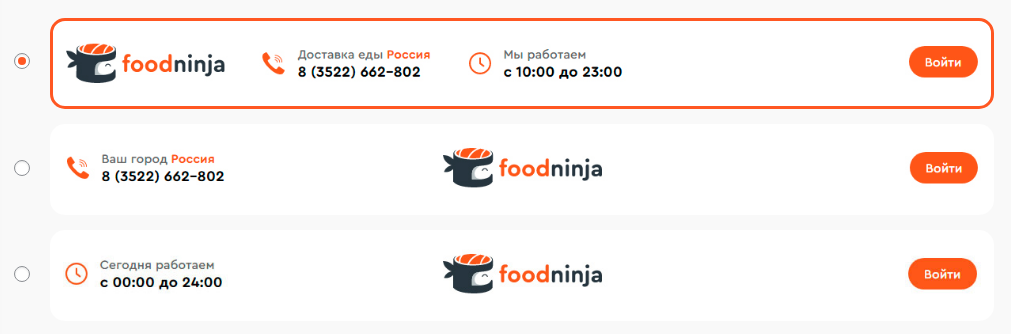
Шапка
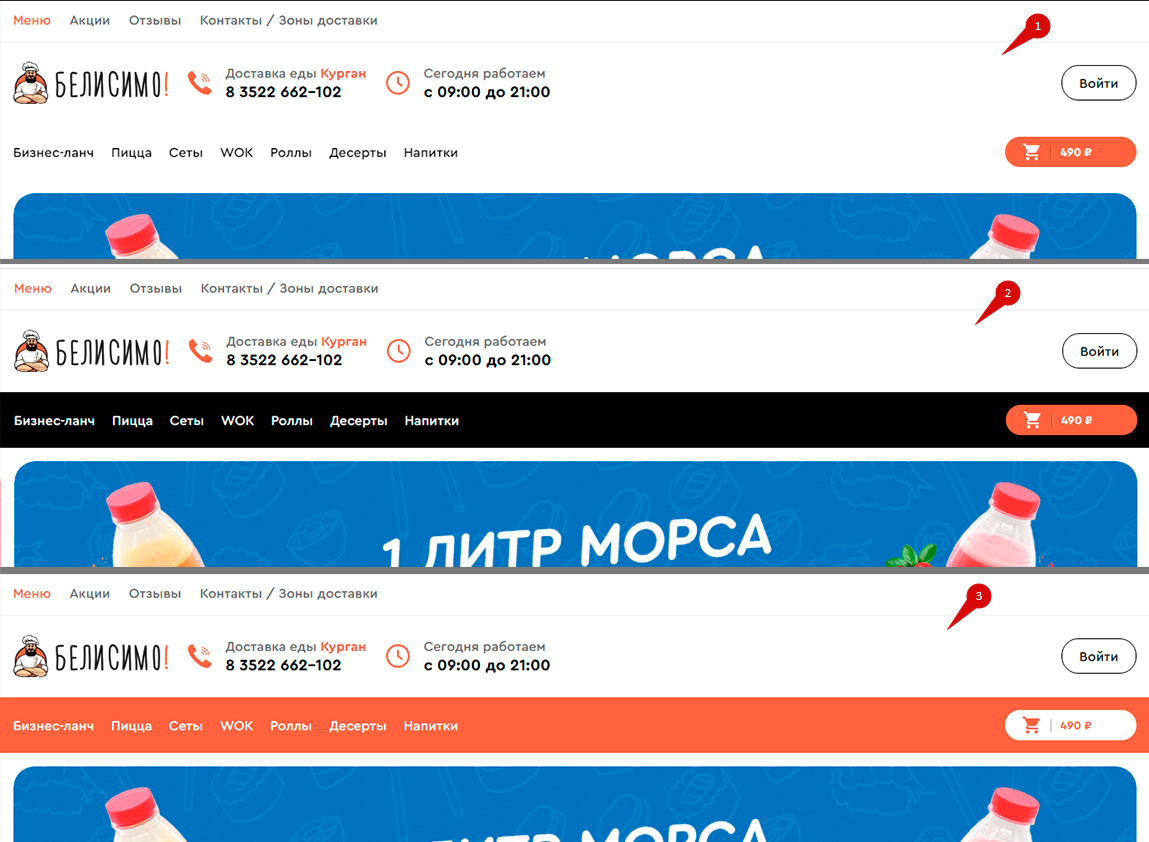
Доступны 3 вида отображения. Кроме разной компоновки элементов, шапки отличаются тем, что в верхнем варианте присутствует время работы.

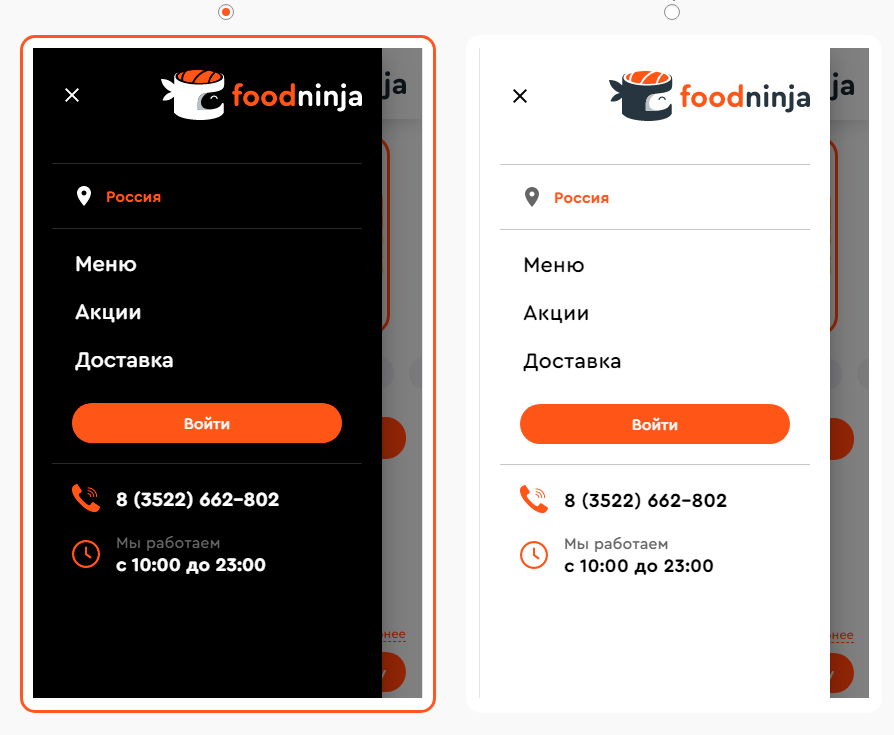
Мобильное меню
В зависимости от общего стиля сайта выберите тёмное или светлое мобильное меню. Обязательно проверьте, как на тёмном фоне отображается ваш логотип.

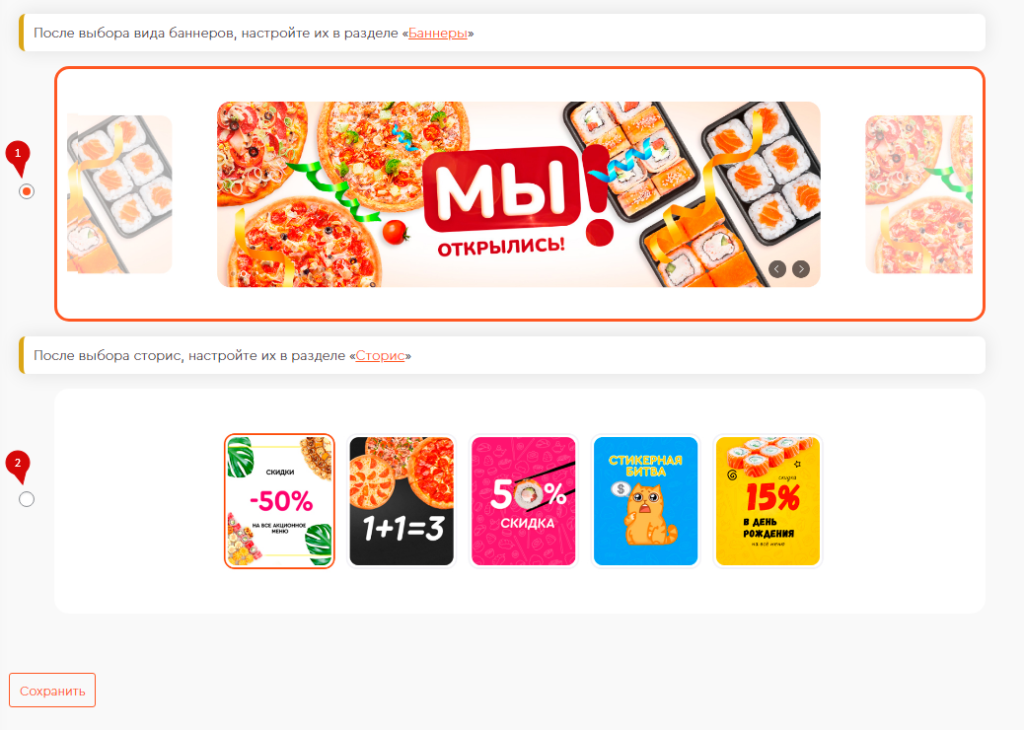
Баннеры
Доступны 2 варианта на выбор. В данном разделе вы выбираете лишь отображение, подробные настройки элементов находятся в соответствующих разделах.
- Классические горизонтальные баннеры в формате карусели (слева и справа от центрального баннера видны соседние).
- Сторис — карточки, внутри которых вы можете загрузить несколько фото или видео.

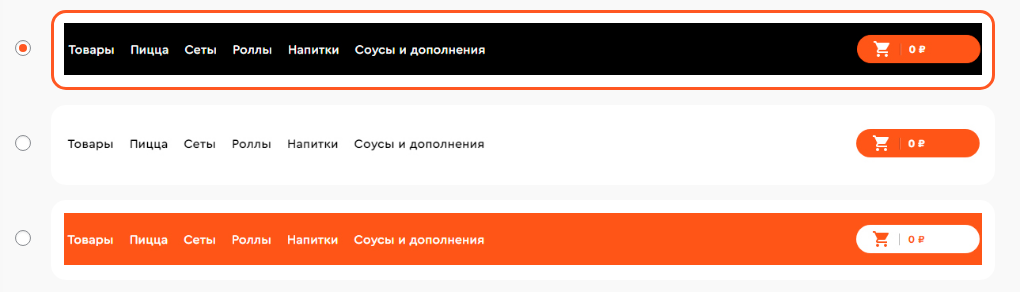
Меню категорий
Можно выбрать: чёрный фон, белый фон или с фоном основного цвета сайта.

При активации новой версии шапки за счёт выбора варианта отображения «Меню категорий» («Настройки» > «Дизайн» > «Меню категорий»), можно получить светлый хедер (1), тёмный (2) или в цвет вашего бренда (3), цвет берётся из раздела «Настройки» > «Дизайн» > «Основные».

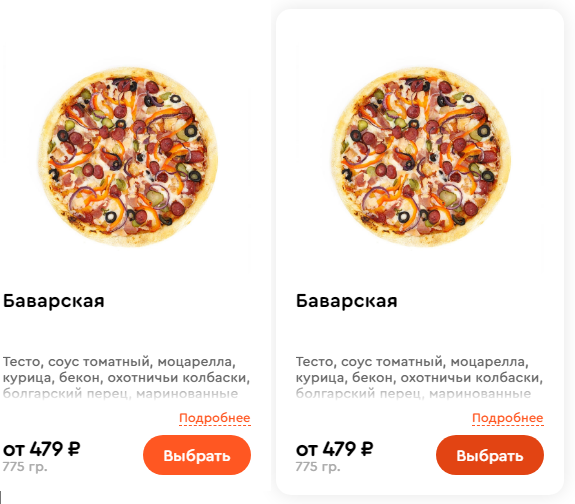
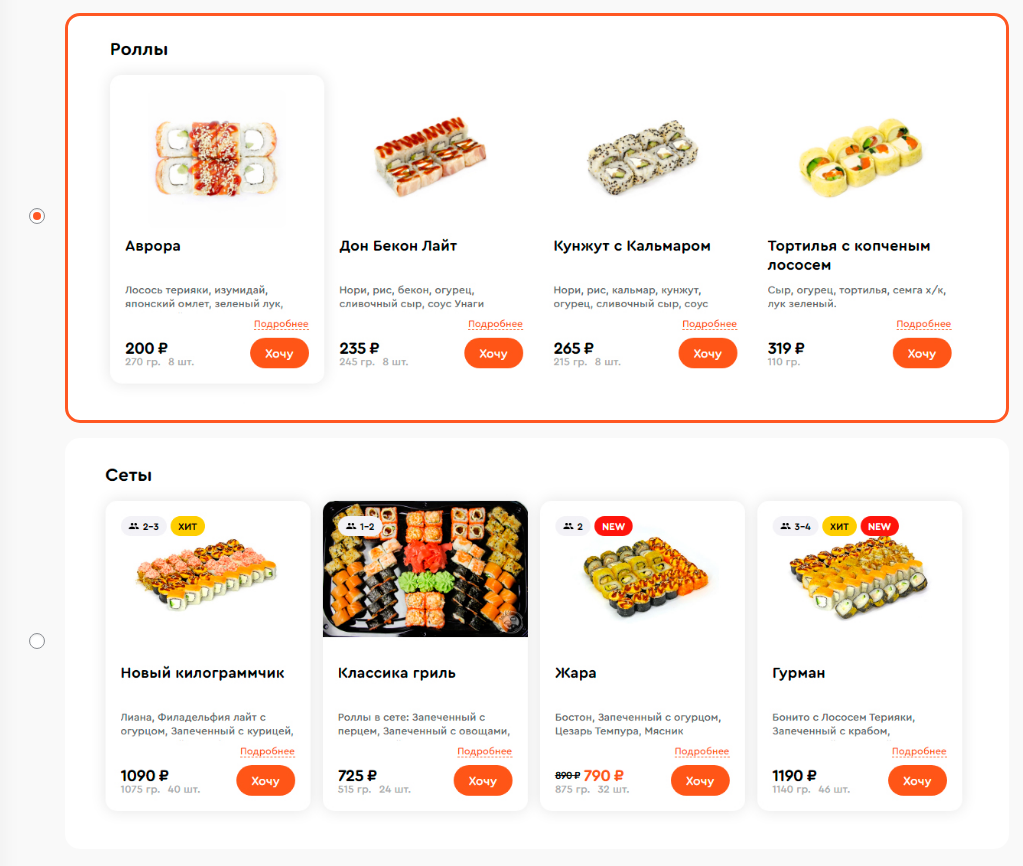
Товары
- В первом варианте (по-умолчанию) товары квадратные и расположены в общем поле сайта, при наведении на товар карточка выделяется тенью.
- Во втором варианте каждый товар по-умолчанию выглядит как карточка, а сами товары прямоугольные.

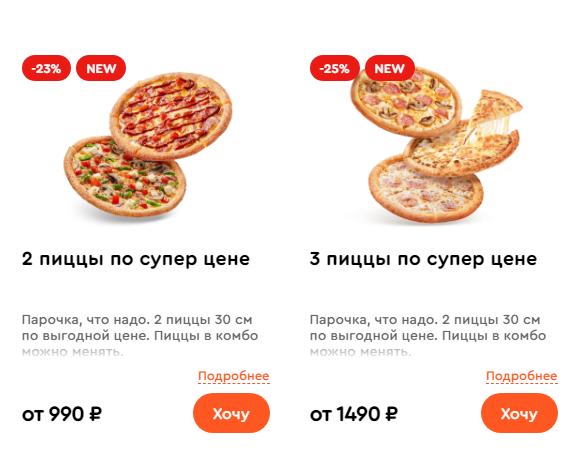
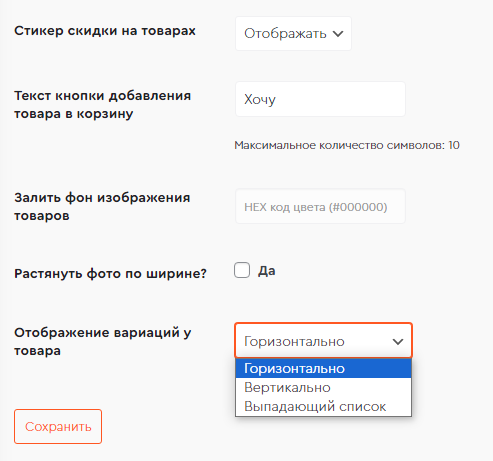
Стикер скидки — это процент, который сайт автоматически высчитывает у скидочных товаров. Вы можете включить или отключить его отображение.

Можно выбрать текст кнопки добавления товара в корзину, по умолчанию стоит «Хочу».
Указав код цвета, можно залить фон изображения товаров. Например, у вас квадратные изображения товаров на чёрном фоне, а вы хотите прямоугольные, просто укажите этот же цвет и система сама зальёт его у всех фотографий.
Можно растянуть фото по ширине, поставив галочку «Да». Так вы получите более крупное фото.
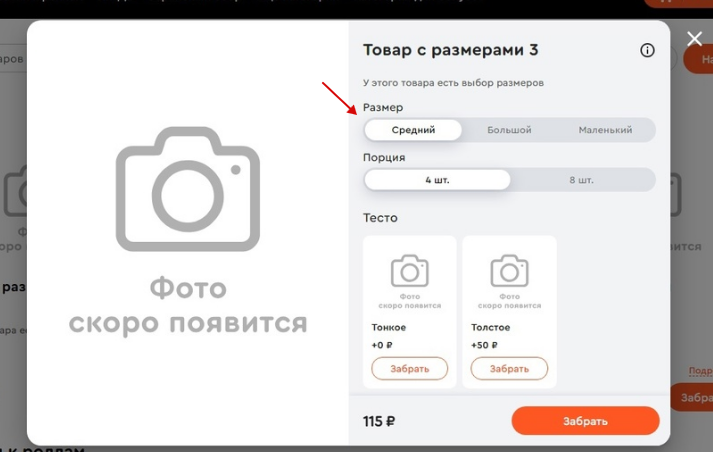
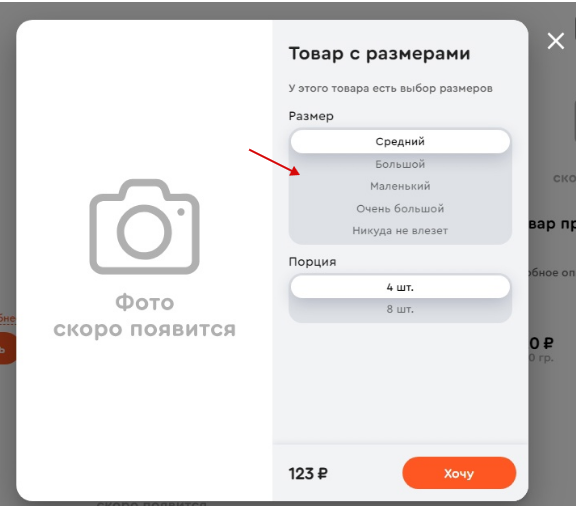
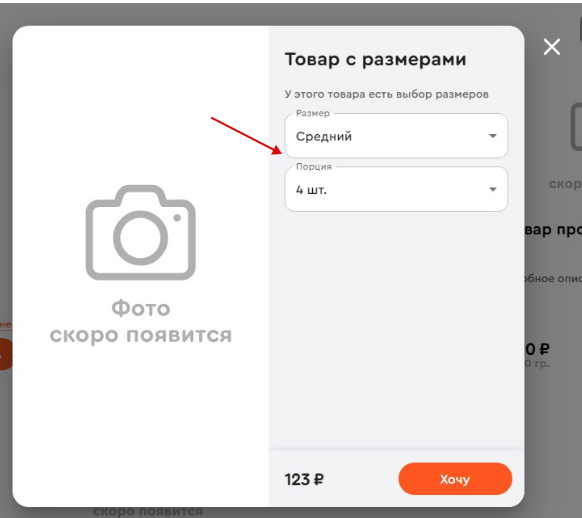
Можно выбрать отображение вариаций у товара: горизонтально, вертикально, выпадающий список.

Горизонтальный вариант

Вертикальный

Выпадающий список

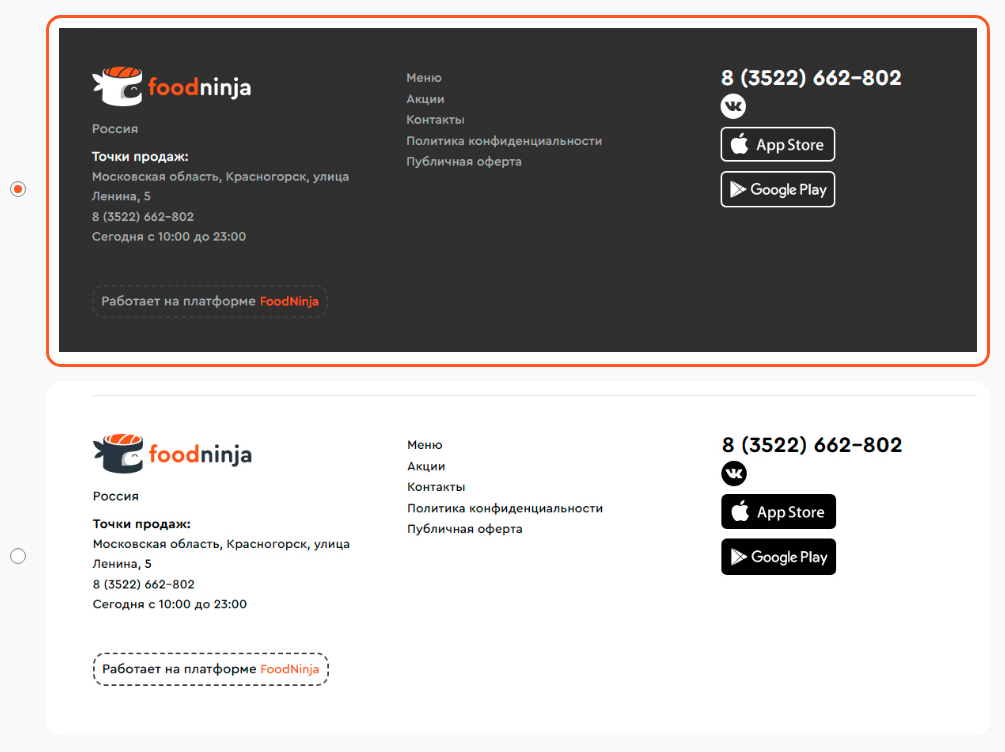
Подвал
В зависимости от общего стиля выберите тёмный или светлый блок подвала. Обязательно проверьте, как на тёмном фоне отображается ваш логотип.