Что такое UTM-метки и зачем они нужны?
UTM-меткой называют дополнительные элементы, которые добавляют к URL страницы, чтобы отслеживать визиты и действия пользователей. Другими словами, это способ точнее узнать, откуда потенциальный клиент перешёл на сайт, например: с какого объявления, с какого элемента сообщества VK и т.д.
UTM-метки в статистике Яндекса
Метки вы добавляете в ссылки. Яндекс уже сам их распарсит и обработает, на стороне сайта не нужно настраивать. Только укажите код Яндекс Метрики и его ID в разделе «Счетчики и Фиды».
Инструкция по настройке меток: https://yandex.ru/support2/promopages/ru/statistics/metric#utmparams
Из чего состоит UTM-метка
Обычно в UTM-метку входят 5 параметров: три из них основные — они обязательно должны быть в итоговом URL. Остальные — второстепенные: они помогут подробнее узнать, откуда пришёл трафик, но добавляют их не всегда.
Рассмотрим пример.
Это — неразмеченная ссылка: https://example.ru
А вот ссылка с метками: https://example.ru/?utm_source=vk&utm_medium=organic&utm_campaign=group_vijet
Что она нам показывает? Источник трафика = ВКонтакте, канал трафика = органический, название кампании = виджет сообщества ВКонтакте. Теперь мы точно понимаем откуда к нам на сайт или в приложение ВКонтакте пришел посетитель.
Рассмотрим параметры UTM-меток. Они стандартизированы и пишутся в одном формате.
Источник трафика: utm_source.
Позволяет узнать, откуда идёт трафик: из поисковой системы, блога, аккаунта в соцсети или контекстной рекламы. Варианты тегов: yandex, ya_direct, telegram, vk и т.д.
Канал продвижения: utm_medium.
Указывает способ получения трафика, например, цена за клик, баннер, почтовая рассылка. Варианты тегов: cpc, organic, referral, email, social и т.д.
Название кампании: utm_campaign.
Рассказывает об источнике, из которого перешёл клиент. Например, отдельная статья, конкретный баннер, промопост, виджет в группе и т.д.
Ключевое слово или фраза, связанная с кампанией: utm_term.
Помогает проверить, по каким запросам люди чаще переходят на ваш ресурс. Это нужно, чтобы отследить эффективность ключевых фраз и в будущем использовать в рекламе наиболее удачные варианты.
Идентификатор контента: utm_content.
Позволяет указать конкретный контент или вариант объявления. Если у вас запущено несколько похожих объявлений или баннеров, используйте utm_content для отслеживания эффективности каждого из них.
Как правильно указать UTM-метки для сайта?
1. Перед первой UTM-меткой всегда идет знак “?”, а между метками ставится знак “&”. Пример: https://example.ru/?utm_source=vk&utm_medium=organic&utm_campaign=group_vijet
2. Знак “/” после адреса сайта можно ставить, а можно нет, вот примеры, оба корректные и будут работать:
https://example.ru?utm_source=vk&utm_medium=organic&utm_campaign=group_vijet
https://example.ru/?utm_source=vk&utm_medium=organic&utm_campaign=group_vijet
Как правильно указать UTM-метки для приложения VK?
Действуют те же правила, что и для сайта.
Из-за неправильно созданных меток у пользователя открывшего приложение по этой ссылке может не работать авторизация VK ID или вместо приложения быть просто белый экран.
Как понять, что дело именно в неправильно созданных метках?
1. Если приложение корректно открывается и работает без UTM-меток, то 100%, что дело в них.
2. Проверьте, что перед первой меткой стоит знак “?”, а между ними знак “&”.
Cсылка на приложение VK без UTM-меток: https://vk.com/app8220234_-155714985/
Правильная ссылка: https://vk.com/app8220234_-155714985/?utm_source=vk&utm_medium=native&utm_campaign=group&utm_content=group_info
Не правильная ссылка: https://vk.com/app8220234_-155714985/&utm_source=vk&utm_medium=native&utm_campaign=group&utm_content=group_info
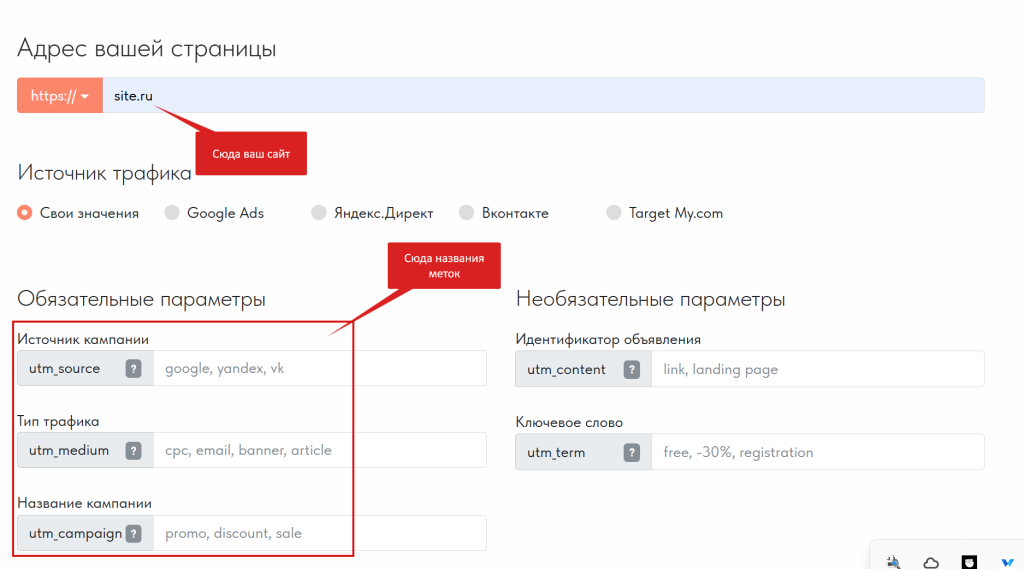
Как быстро и правильно сгенерировать UTM-метки?
Используйте готовые генераторы меток, например: https://tilda.cc/ru/utm или https://utmurl.ru
В них вам останется вставить адрес вашего сайта или приложения VK и указать названия меток, финальную ссылку генератор сделает за вас сам.